电商+小游戏火爆的趋势已愈发明显,为了帮助商家更好的留住用户、促进活跃,淘宝购物小程序已率先支持商家店铺发布创意互动小游戏,进一步实现电商与小游戏的紧密结合,抢占消费者注意力!
对于游戏开发者而言,则意味着休闲品类的小游戏与电商结合的应用场景将会更加广阔,大家可以脑洞大开、尝试做更多的营销互动类小游戏!
 微信号:gaogaojie5
微信号:gaogaojie5添加微信好友, 获取更多信息
复制微信号
现在,Egret Engine已与淘宝创意互动实现底层技术对接,开发者只需要将引擎版本升级到5.3.10、Egret Launcher升级至1.2.22,即可轻松实现将游戏一键发布至淘宝购物平台!
淘宝创意互动接入指南见下:
一、开发环境准备
1.注册商家应用账号;
2.下载淘宝开发工具;
3.关于用户授权,用户信息等系统功能,请调用平台提供的 API;
4.白鹭引擎版本 5.3.10 以上;
5.EgretLauncher 版本 1.2.22 以上。
二、创建小游戏和可视化编译打包小游戏
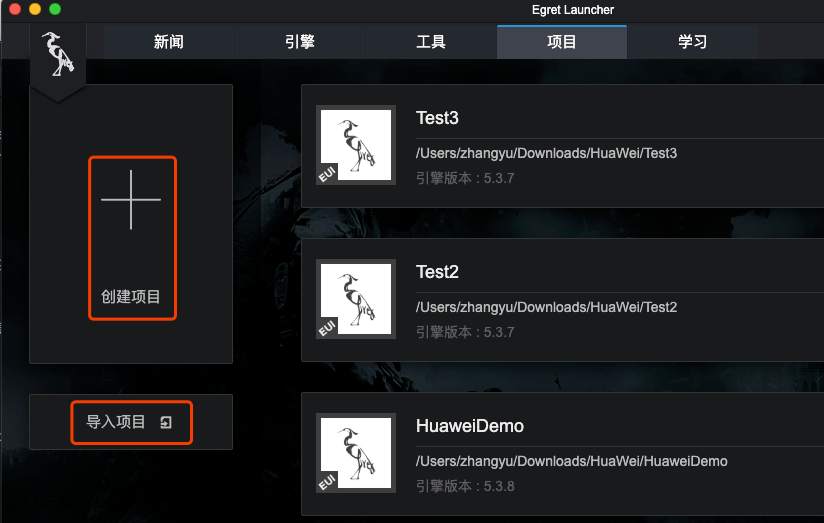
1.使用测试版的 Egret Launcher 创建一个 Egret 游戏项目,或者将原有的 Egret 项目导入;

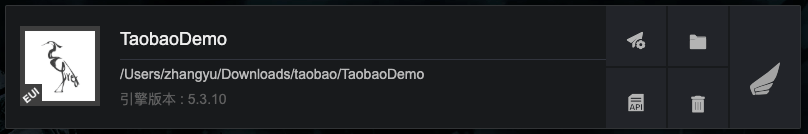
2.导入或者创建完成后,会在 Egret Launcher 的列表里看到该项目。点击发布设置:

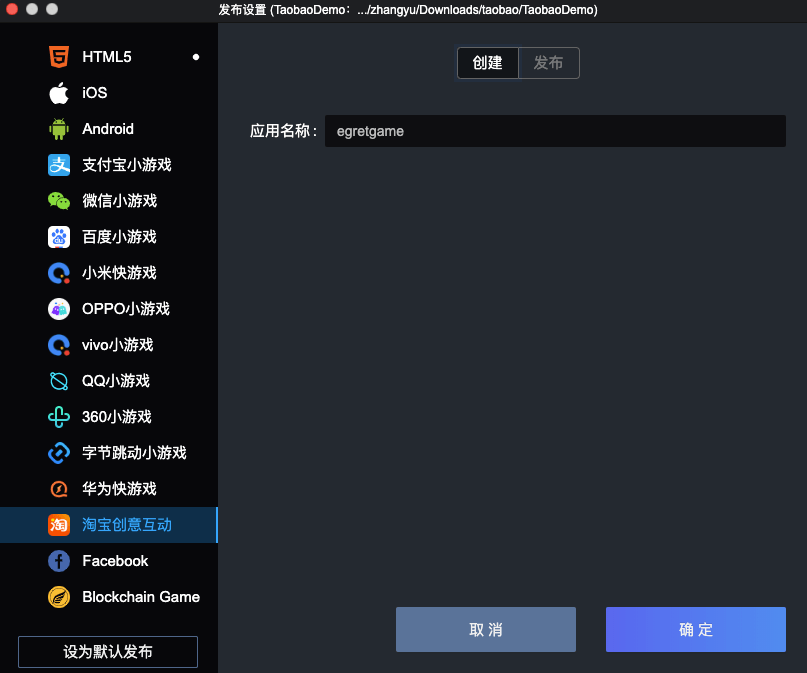
3. 选择“淘宝创意互动”标签,点击确定,创建淘宝项目;


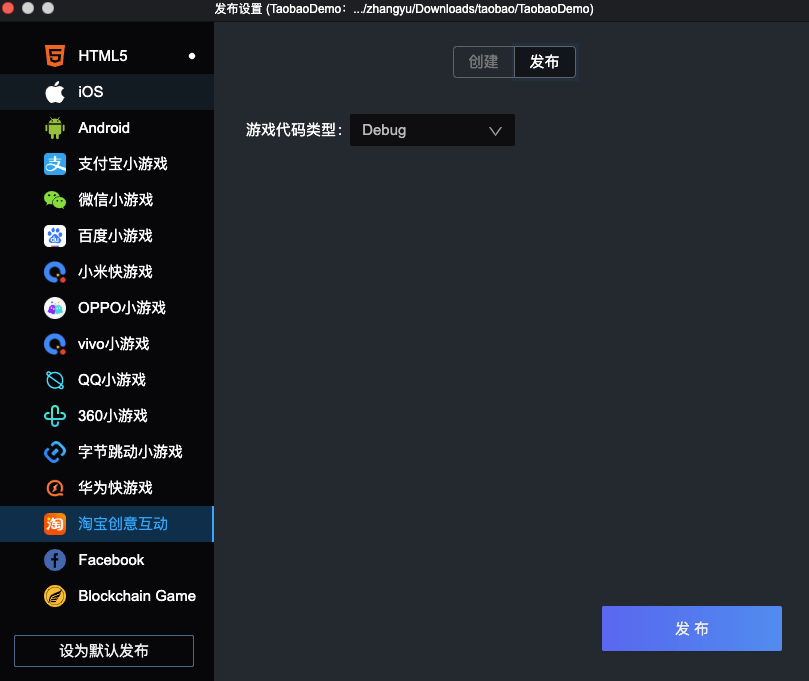
5.游戏代码类型:把白鹭工程里的代码编译淘宝项目里;
debug:js 代码不进行uglify 混淆,便于 debug 调试;
release:js 代码进行 uglify 混淆压缩;
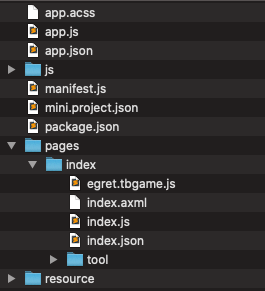
6. 淘宝创意互动项目结构文件说明:

app.css :应用的全局样式文件,一般不需要修改。
app.js:注册应用,获取应用的启动、显示、隐藏等消息。
app.json:应用的配置文件。
js 目录:白鹭项目编译出来的游戏代码
manifest.js:用于加载依赖的 js 文件
mini.project.json:用于配置项目用到的文件格式,如果用到了特殊的文件格式,需要在这配置
package.json:项目描述文件
pages/index 文件夹:
egret.tbgame.js:白鹭适配层文件
index.axml:入口的页面结构
index.js:入口类
tools 文件夹:一些工具类,不要修改
resource : 游戏的图片、音频等资源文件
三、安装到手机
1.下载开发者工具;
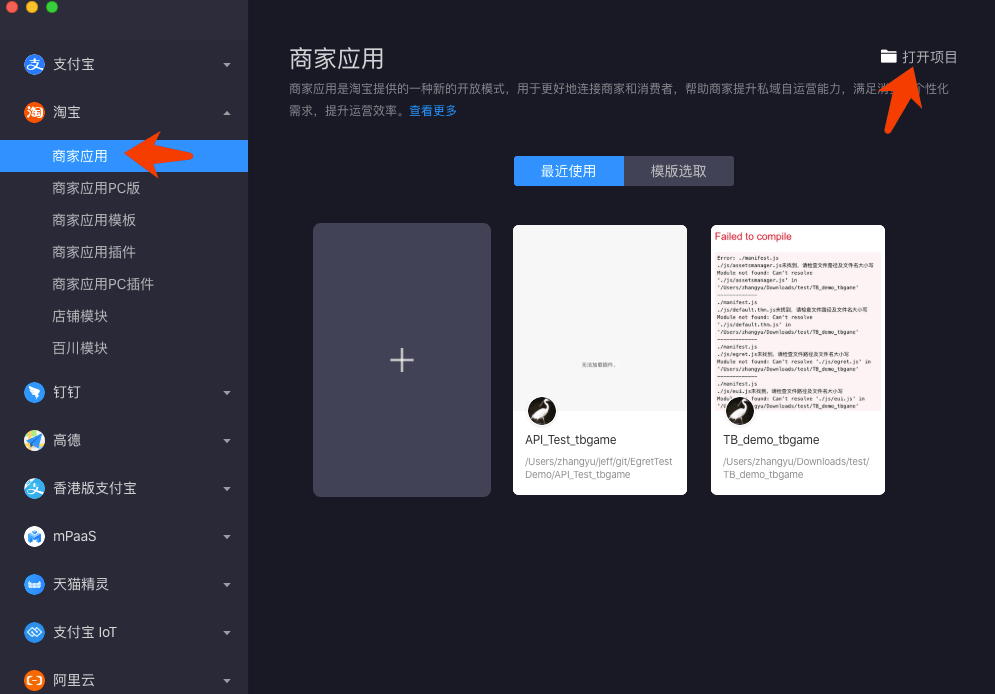
2.点击【商家应用】->【打开项目】,选择刚才创建好的淘宝创意互动项目;

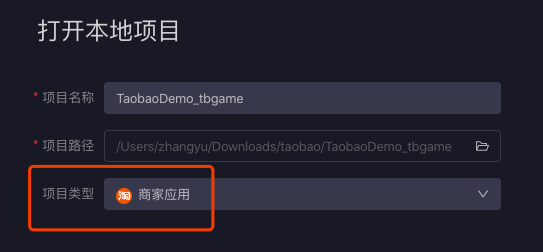
3.项目类型,选择商家应用;

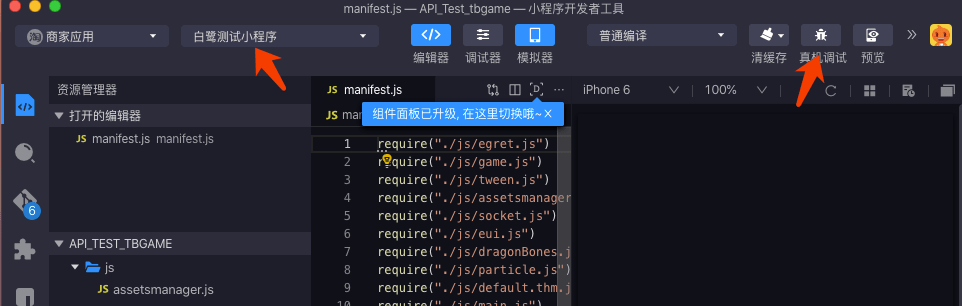
4.在面板的左上方关联应用,点击右上方的真机调试,编译完成后,使用手机淘宝APP,扫码调试;

四、注意事项
平台因为安全问题,不支持 my.request 这个网络请求的 API。我们通过其他 API 支持了大部分的网络请求方法,如果你的游戏还有问题,请使用云开发
加载远程资源时,资源要放在阿里系域名下,具体情况请咨询淘宝的技术支持;
平台提供的文字输入功能很弱,请先测试查看效果;
创建的 egret.Sound ,在不用的时候,一定要调用 sound.close 方法来销毁;
不支持横屏游戏;
iOS 暂时不支持 websock 真机调试,预览模式可以使用;
iOS 暂时不支持本地声音播放,网络加载的声音可以;
不能直接调用 window 对象,需要使用 $global.window;
模拟器暂时不支持声音播放等功能,请以真机测试为准。
淘宝开发工具:https://developer.taobao.com/



